Wieso Dein Design System eine Komponentenbibliothek braucht

min. Lesezeit

Too long; don’t read
- Für jedes Design System bietet sich eine Komponentenbibliothek an.
- Bei den meisten Komponenten sollten verschiedene Varianten und Zustände definiert werden.
- Die Komponenten müssen auch mit den Web Content Accessibility Guidelines kompatibel sein.
Eine Komponentenbibliothek ist ein essentieller Bestandteil eines jeden Design Systems. Sie umfasst die einzelnen Komponenten, die immer wieder beim Erstellen von Websites, Apps oder Anwendungen zum Einsatz kommen.
Im Folgenden erfährst Du, warum der Einsatz einer Komponentenbibliothek sinnvoll ist, welche Zustände und Varianten für Komponenten definiert werden sollten, was in Bezug auf die Accessibility zu beachten ist, welche Standardkomponenten für alle sinnvoll sind und wie Du eine Komponentenbibliothek in Dein Design System integrierst.
Warum eine Komponentenbibliothek sinnvoll ist
Komponenten kommen meist mehrfach zum Einsatz. Du wirst kaum Websites finden, auf denen nur an einer einzigen Stelle ein Button, ein Link oder eine andere Komponente platziert wurde. Dementsprechend sollten diese Komponenten systematisiert werden.

Die Systematisierung verschiedener Komponenten innerhalb einer Komponentenbibliothek bietet verschiedene Vorteile:
- Höhere Effizienz: Durch das Anlegen einer Komponentenbibliothek kann jede darin enthaltene Komponente schnell und unkompliziert auf einer Benutzeroberfläche platziert werden. Komponenten müssen so nicht ständig neu erstellt werden. Das steigert die Effizienz im Designprozess.
- Einheitliches Erscheinungsbild: Dadurch, dass die Komponenten direkt aus der Komponentenbibliothek entnommen werden, wird ein einheitliches Erscheinungsbild gewährleistet. So kann ein starker Markenauftritt etabliert werden.
- Schnellere Kommunikationswege: Eine ausgefeilte Komponentenbibliothek inklusive klarer Verwendungsrichtlinien sorgt dafür, dass die Kommunikation zwischen Verwendern und Entscheidungsträgern minimiert wird.
- Globale Änderungen: Mit der Einführung einer Komponentenbibliothek werden Änderungen an einzelnen Komponenten deutlich effizienter gestaltet. In der Regel besteht hier nämlich die Möglichkeit, eine globale Änderung vorzunehmen, die dann automatisch überall dort übernommen wird, wo die jeweilige Komponente platziert wurde. So können auch Fehler viel schneller behoben werden.
- Modulares Design: Durch eine Komponentenbibliothek wird die Anwendung von Modularem Design deutlich vereinfacht, da viele Komponenten vorhanden und systematisch organisiert sind.
Die Varianten einer Komponente
Manche Komponenten sollten in unterschiedlichen Varianten festgelegt werden. Varianten sind in diesem Fall unterschiedliche Ausprägungen bzw. Designs eines Elements.
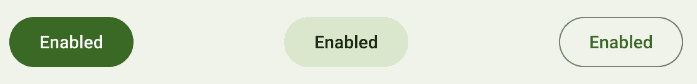
Durch verschiedene Varianten können beispielsweise hierarchische Abstufungen hergestellt oder unterschiedliche Funktionen angeboten werden. Die Komponente des Buttons wird in der Regel in (mindestens) drei Varianten festgelegt, um eine Hierarchie zu etablieren: primär, sekundär und tertiär.

Welche Zustände Komponenten haben können
Neben den Varianten gibt es auch Zustände, die festgelegt werden sollten. Ein Zustand beschreibt, wie ein Element aussieht, wenn ein Nutzer damit interagiert oder damit zu interagieren versucht.
Info
Ob eine Komponente verschiedene Zustände hat, hängt von der Art der Komponente ab. In der Regel haben nur solche Komponenten verschiedene Zustände, mit denen ein Nutzer interagieren kann (beispielsweise Buttons oder Links). Außerdem sind nicht alle Zustände auf alle Komponenten anwendbar (Links können sich etwa nicht im Loading-Zustand befinden).
Zustände, die häufig festgelegt werden sollten, sind:
- Default: Wie sieht die Komponente standardmäßig aus?
- Hovered: Wie sieht ein Element aus, wenn darüber gehovered wird?
- Focused: Wie sieht eine Komponente aus, wenn sie fokussiert wird (beispielsweise durch Keyboard-Navigation)?
- Active / Pressed: Wie sieht ein angeklicktes Element aus?
- Disabled: Wie sieht eine Disabled Komponente aus?
- Selected: Wie sieht eine ausgewählte Komponente aus (bei Komponenten, die Gruppierungen darstellen)?
- Loading: Wie sieht ein Element aus, wenn die Aktion lädt?

Accessibility beachten
Damit eine Website von allen Menschen genutzt werden kann, sollten unbedingt die Web Content Accessibility Guidelines (WCAG) befolgt werden. So können auch Menschen, die bestimmte Hilfsmittel wie einen Screenreader oder eine Keyboard-Navigation nutzen, auf den gesamten Content zugreifen.
Komponenten inklusive ihrer Varianten und Zustände müssen also auch für Menschen funktionieren, die solche Hilfsmittel verwenden.
Hier ein Beispiel, worauf bei der Gestaltung von Komponenten in Bezug auf die Keyboard-Navigation geachtet werden muss:
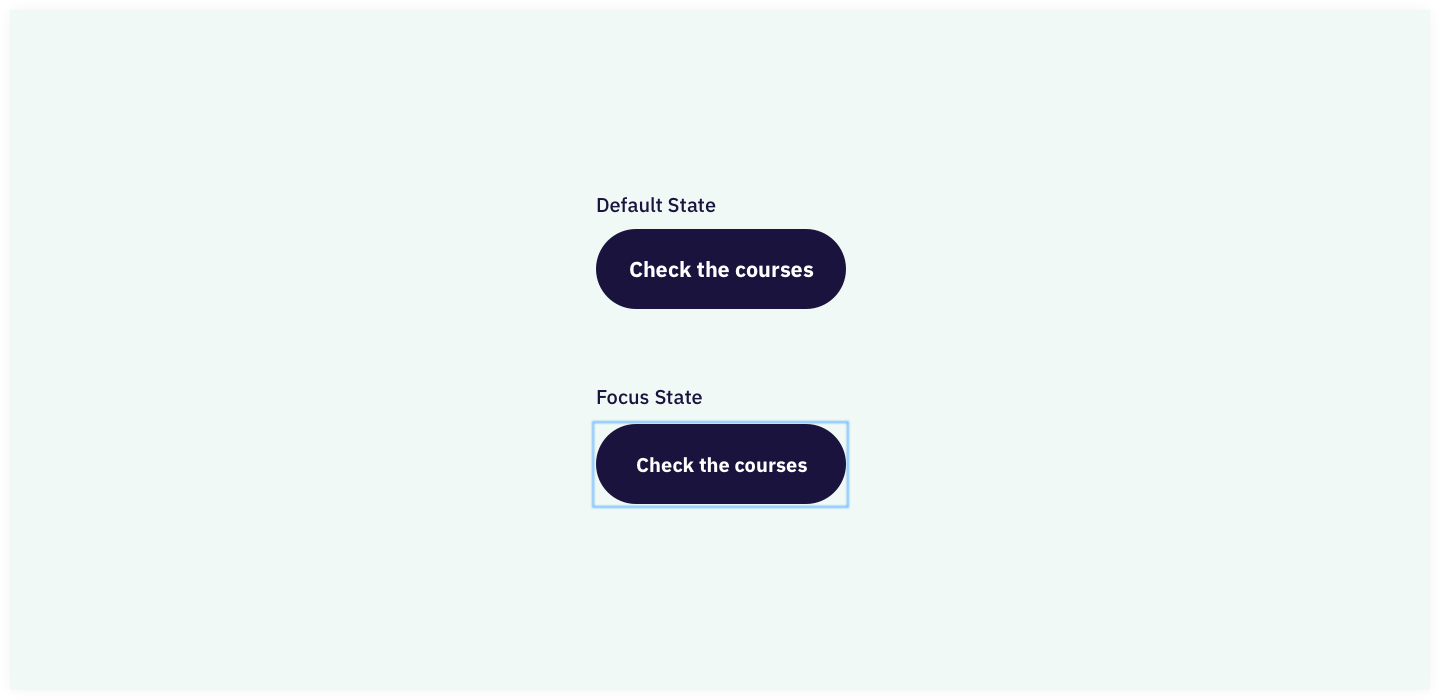
Die Keyboard-Navigation funktioniert nicht über ein Touchpad bzw. eine Maus und einen dadurch angezeigten Cursor, sondern über die Tastatur. Dementsprechend muss auch bei der Keyboard-Navigation sichtbar sein, wo sich der Nutzer gerade befindet. Das wird durch einen Focus Indicator gewährleistet.
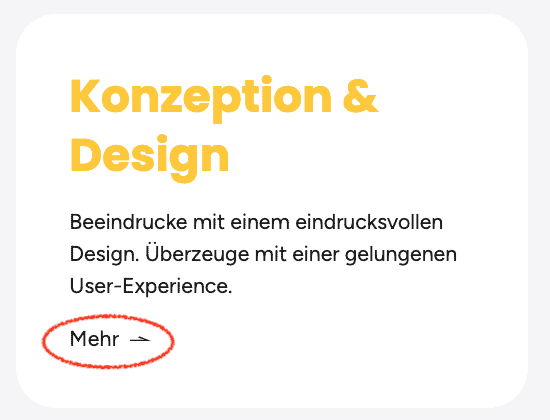
Üblicherweise wird der Focus Indicator als Umrandung eines Elements dargestellt:

Wichtig ist, dass der Focus Indicator stets gut erkennbar ist. Der Kontrast zu allen Elementen muss also hoch genug sein, um eine gute Accessibility zu gewährleisten. Das muss im Designprozess der Komponenten beachtet werden.
Außerdem ist es sinnvoll, nicht die vom Browser bereitgestellte Default-Umrandung zu verwenden, sondern ein eigenes Design festzulegen. So kannst Du Dir immer sicher sein, dass der Focus Indicator stets gut erkennbar ist – unabhängig davon, welchen Browser die Nutzer verwenden, und gleichzeitig sicherstellen, dass das Design zu Deinem Corporate Branding passt.
Die Standardkomponenten einer Komponentenbibliothek
Es gibt unzählige Komponenten, die in eine Komponentenbibliothek aufgenommen werden können. Welche davon für Dich sinnvoll sind, hängt natürlich davon ab, welche Benutzeroberflächen Du gestaltest, welche Funktionen diese umfassen und welche Ziele Du damit verfolgst.

Eine starke Markenidentität schaffen

Bevor ein Design System inklusive Komponentenbibliothek entwickelt werden kann, muss das Branding stimmen. Dabei spielt die Farbwahl eine große Rolle. Lies hier in unserem Color-Guide alles, was Du zum Branding Deiner Unternehmensmarke wissen musst!
Jetzt kostenloses E-Book sichernAllerdings gibt es einige Komponenten, die für die meisten Verwendungszwecke sinnvoll sind und dementsprechend in (nahezu) jede Komponentenbibliothek gehören:
- Accordions
- Alerts
- Avatare
- Badges
- Breadcrumbs
- Buttons
- Button Groups
- Cards
- Carousels
- Checkboxes
- Data Tables
- Divider
- Links
- Modals
- Popovers
- Progress Indicators
- Radio Buttons
- Select Boxes
- Sliders
- Steppers
- Tabs
- Text Fields
- Toggles
- Tooltips
Beispielhafte Deep-Dives
Bei jeder Komponente, die in die Komponentenbibliothek aufgenommen wird, müssen natürlich Dinge beachtet und Entscheidungen getroffen werden. Im Folgenden zeigen wir Dir beispielhaft, wie das für die Komponenten der Buttons, Links und Text Fields aussehen kann.
Buttons
Durch einen Button hat ein Nutzer die Möglichkeit, eine Aktion auszuführen. Somit kommen Buttons sehr häufig zum Einsatz und sollten dementsprechend in jede Komponentenbibliothek integriert werden.
In der Regel werden primäre, sekundäre und tertiäre Buttons festgelegt. Primäre Buttons werden für Aktionen eingesetzt, die der Nutzer am ehesten ausführt oder zu denen Du ihn bewegen möchtest. Sekundäre Buttons bleiben den Aktionen vorbehalten, zu denen ein Nutzer nicht aktiv bewegt werden soll. Tertiäre Buttons kommen bei optionalen oder ergänzenden Aktionen zum Einsatz.
Sinnvoll ist auch die Festlegung von sogenannten Icon-Only-Buttons. Diese bilden lediglich ein Icon ab, das jedoch wie ein Button funktioniert.
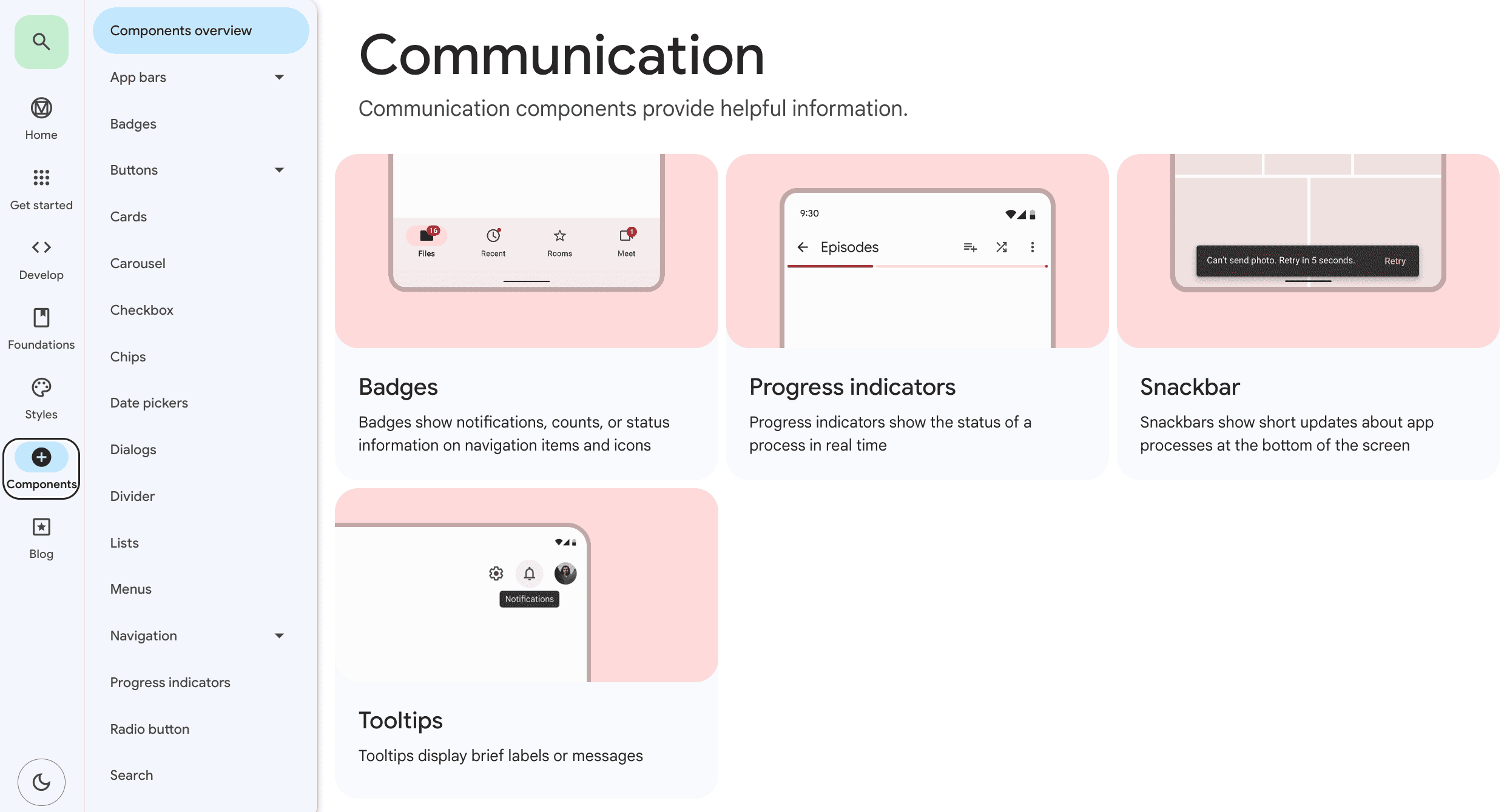
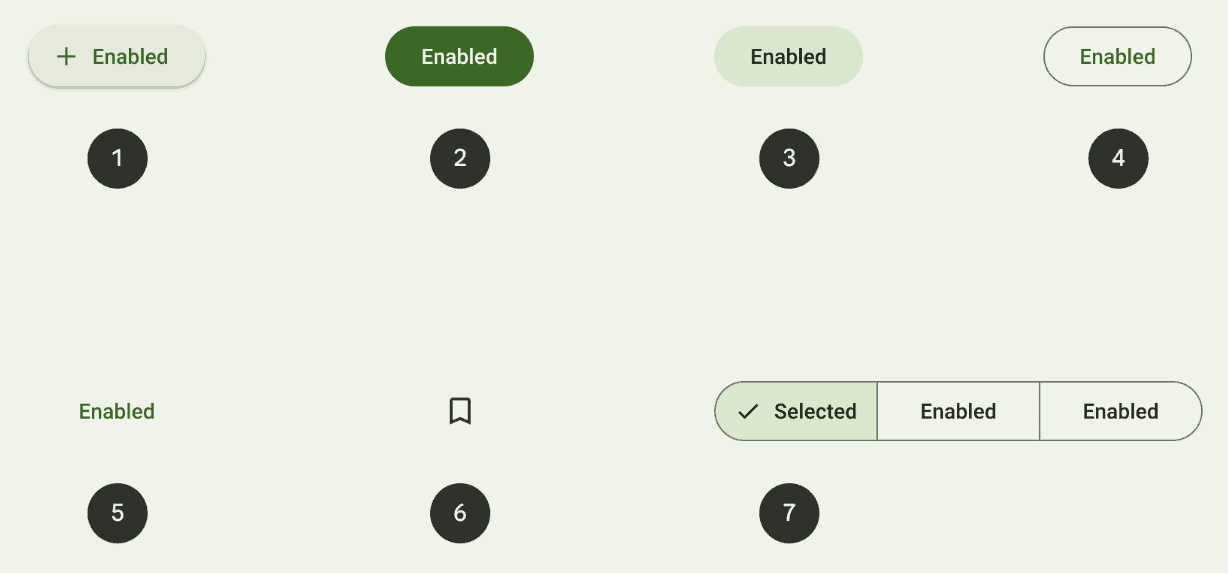
In der folgenden Darstellung sind einige Buttons aus dem Design System von Google (Material Design) abgebildet. Button 2 stellt hier den primären Button dar, Button 3 den sekundären und Button 4 den tertiären. Button 6 ist ein Icon-Only-Button:

Sinnvolle Zustände für Buttons, die sich in der Komponentenbibliothek finden lassen sollten, sind:
- Hovered
- Focused
- Active
- Disabled
- Loading
Links
Auch bei Links handelt es sich um zentrale Elemente einer Website. Ein Link verbindet einzelne Seiten einer Website miteinander.
Bei Links wird meist zwischen Standalone-Links und Inline-Links unterschieden. Standalone-Links sind alleinstehend (beispielsweise im Footer), Inline-Links werden in Text eingebettet.


Innerhalb einer Komponentenbibliothek sollten für Links folgende Zustände definiert werden:
- Default
- Hovered
- Focused
- Active
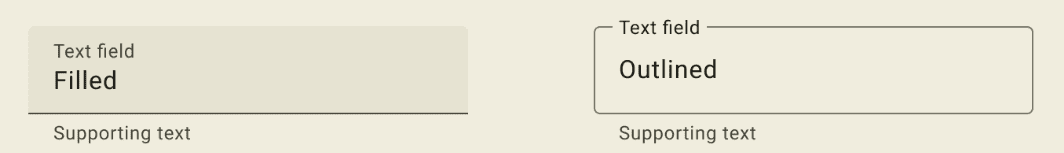
Text Fields
Besonders dann, wenn Formulare zum Einsatz kommen, sind Text Fields unerlässlich. Durch diese Komponente können Nutzer Text eintragen und so beispielsweise relevante Daten angeben.

Die Festlegung dieser Zustände ist bei Text Fields sinnvoll:
- Empty
- Active
- Filled
Info
Neben den genannten Komponenten gibt es natürlich noch zahlreiche weitere, beispielsweise Alerts, Badges, Cards, Data Tables, Popovers, Sliders, Tabs etc.
Eine Komponentenbibliothek in Dein Design System integrieren
Um Dein Design System um eine Komponentenbibliothek ergänzen zu können, musst Du im ersten Schritt natürlich Deine Ziele kennen. Welche Anwendungen sollen entwickelt werden? Wie sind diese ungefähr aufgebaut? So kannst Du festlegen, welche Komponenten in Deiner Komponentenbibliothek enthalten sein müssen.
Anschließend sollte entschieden werden, welche Varianten und Zustände für die jeweiligen Komponenten definiert werden müssen.
Im dritten Schritt kann das Design der Komponenten angegangen werden. Hier wird also entschieden, wie die Komponenten konkret aussehen sollen.
Anschließend können die Komponenten entwickelt werden. Dazu kann es sich anbieten, sich von anderen, öffentlich zugänglichen Design Systemen inspirieren zu lassen.
Bevor diese jedoch endgültig in die Komponentenbibliothek integriert werden, sollte die Funktionalität der jeweiligen Elemente anhand von Pilotprojekten getestet werden. Mögliche Fehler werden so früh erkannt und können schnell behoben werden.
Die Vorteile einer Komponentenbibliothek für Dein Design System nutzen
Wenn Du bereits ein Design System nutzt, darin jedoch noch keine Komponentenbibliothek integriert hast, ist jetzt der richtige Zeitpunkt, um dies nachzuholen!
Mit einer Komponentenbibliothek kannst Du die Effizienz im Entwicklungsprozess steigern, ein einheitliches Erscheinungsbild gewährleisten, Kommunikationswege minimieren und Änderungen global vornehmen.
Um eine Komponentenbibliothek integrieren zu können, musst Du Deine konkreten Ziele kennen, dich auf bestimmte Komponenten festlegen, Zustände und Varianten definieren, die Komponenten designen und entwickeln und abschließend in Pilotprojekten testen.
So kannst Du all Deine Designprozesse zukünftig deutlich effektiver gestalten!