Warum das F-Shaped Pattern schlecht für Dein Business ist

min. Lesezeit

Too long; don’t read
- Das F-Shaped Pattern wird häufig beim Überfliegen von Websitetexten beobachtet.
- Kaum jemand weiß, dass das F-Shaped Pattern für Unternehmen und Nutzer extrem unvorteilhaft ist.
- Mit einer gezielten Textgestaltung kann gegen das F-Shaped Pattern angesteuert werden.
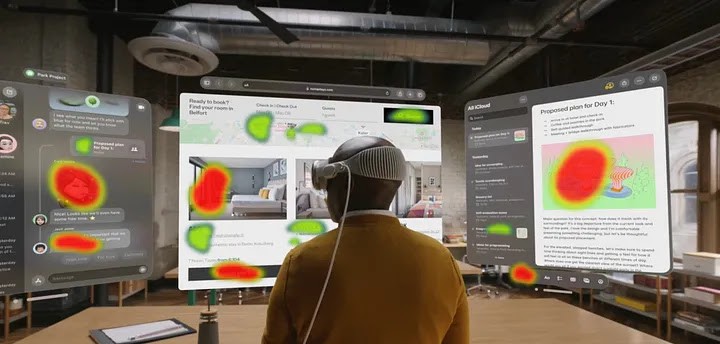
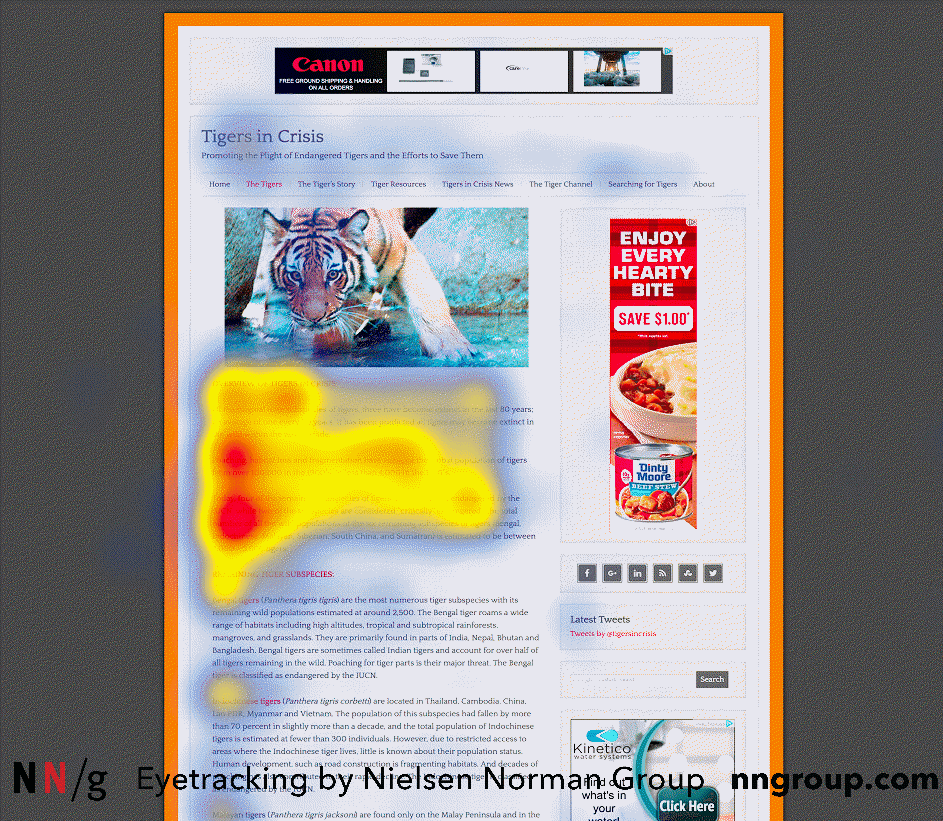
Das F-Shaped Pattern ist ein sehr häufig auftretendes Reading Pattern. Als Reading Pattern werden die Muster bezeichnet, die durch Eye Tracking beim Überfliegen von Websitetexten erkennbar werden.
Im folgenden Beitrag klären wir die Frage, wie das F-Shaped Pattern aufgebaut ist, durch welche Faktoren es begünstigt wird, welche weiteren Reading Patterns es gibt, warum das F-Shaped Pattern schlecht für Unternehmen und Nutzer ist und wie Du aktiv gegen dieses Reading Pattern ansteuern kannst.

Was ist das F-Shaped Pattern?
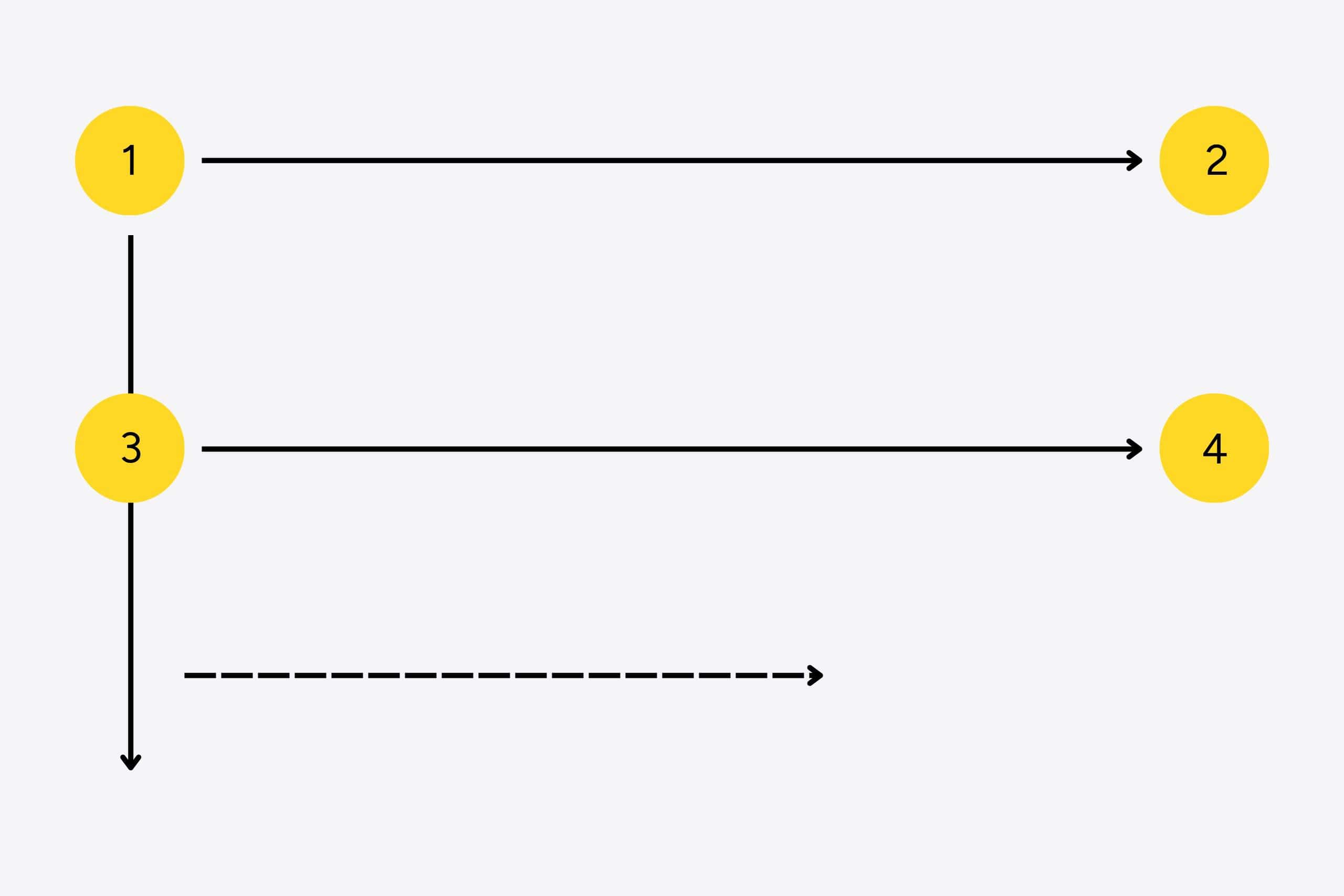
Das F-Shaped Pattern, auch F-Pattern oder F-Muster genannt, ist eine mögliche Art, eine Website bzw. einen Text auf einer Website zu scannen. Da es gerade online die Regel ist, in einem längeren Text nach nur einer bestimmten Information zu suchen, ist es deutlich effektiver, den Text zu überfliegen statt ihn komplett zu lesen. Um herauszufinden, wie Leser einen Website-Text konkret überfliegen, wurde dies mithilfe von Eye Trackern untersucht. Dabei ergab sich ziemlich häufig das F-Shaped Pattern.
Das F-Muster ist so aufgebaut, dass der Leser an einem Punkt auf der linken Seite startet und mit den Augen eine horizontale Linie nach rechts verfolgt. Meist handelt es sich hier um die Überschrift eines Texts. Anschließend wird erneut ein Punkt links fixiert (häufig erst einige Zeilen später, etwa bei der ersten Zwischenüberschrift) und der Blick von dort aus wieder nach rechts gelenkt, bevor eine vertikale Linie nach unten verfolgt wird.

Für Sprachen, in denen von rechts nach links gelesen wird (z.B. Arabisch), konnte das F-Pattern auch nachgewiesen werden – dort dann allerdings spiegelverkehrt.
Welche Faktoren begünstigen das F-Muster?
Zum einen tendieren Nutzer dazu, einen Text zu scannen, wenn das Interesse für das gesamte Thema nicht groß genug ist und sie lediglich nach bestimmten Informationen suchen. Das Porträt eines Familienmitglieds wird in der Regel aufmerksamer gelesen als ein großer Blogpost zu einem Rezept, das man heute Abend kochen möchte. Du solltest allgemein annehmen, dass Deine Zielgruppe nicht an all Deinen Website-Texten so interessiert ist, dass sie jeden einzelnen davon Wort für Wort liest.
Zum anderen kann davon ausgegangen werden, dass sich die Leser möglichst effizient auf der Website bewegen möchten. Sie suchen in der Regel also schnell und gezielt nach der Information, die sie benötigen.
Auf diese Faktoren hast Du keinen Einfluss. Was Du jedoch beeinflussen kannst, ist die Formatierung Deiner Texte. Wenn Du dabei einige Dinge beachtest, ist die Wahrscheinlichkeit höher, dass die Leser die Informationen aufnehmen, die Du ihnen geben möchtest (z.B. CTAs). Eine gezielte Formatierung kann auch bewirken, dass ein Text eher gelesen als gescannt wird. Hier liest Du, wie Du Deine Websitetexte optimal gestaltest.
Welche weiteren Reading Patterns gibt es?
Neben dem F-Pattern gibt es noch viele weitere Scanning-Muster. Die häufigsten darunter sind:
- Das Layer-Cake Pattern: Hierbei werden lediglich die Überschriften und Zwischenüberschriften überflogen – der eigentliche Fließtext wird übersprungen.
- Das Spotted Pattern: Bei diesem Pattern werden große Teile des Texts übersprungen – so, als würde der Leser etwas Bestimmtes suchen, beispielsweise ein bestimmtes Wort oder einen Link.
- Das Marking Pattern: Dieses Muster zeichnet sich dadurch aus, dass die Augen auf eine Stelle fixiert sind, während der Leser scrollt.
- Das Bypassing Pattern: Hier werden die ersten Wörter einer Zeile übersprungen – vor allem dann, wenn mehrere Zeilen mit dem gleichen Wort beginnen.
- Das Commitment Pattern: Dabei wird der Text nicht gescannt, sondern aufmerksam gelesen. Dieses Reading Pattern tritt jedoch sehr selten auf – lediglich dann, wenn der Leser ein sehr großes Interesse für das Thema hegt.
Warum ist das F-Shaped Pattern schlecht für Nutzer und Unternehmen?
Das F-Pattern birgt eine Reihe von Nachteilen sowohl für Nutzer als auch für Unternehmen:
Auf der einen Seite wird am F-Muster deutlich, dass Leser Informationen lediglich überfliegen und sie dementsprechend nicht richtig erfassen. So können wichtige Details untergehen. Man kann davon ausgehen, dass bei dieser Art des Lesens die Kernbotschaft nicht bei den Lesern ankommt und sie gegebenenfalls den Inhalt des Texts missverstehen.
Für ein Unternehmen ergibt sich dementsprechend der Nachteil daraus, dass Werbebotschaften und CTAs an Effektivität verlieren. Somit wird auch die Steigerung des Umsatzes gegebenenfalls deutlich unproduktiver.
Insbesondere Unternehmen mit komplexen Produkten oder Dienstleistungen laufen Gefahr, ihre Botschaft nicht mehr ausreichend vermitteln zu können und dementsprechend weniger Kunden zu überzeugen.
All diese Nachteile entstehen, wenn ein Websitetext nicht aktiv gegen das F-Shaped Pattern ansteuert. Das Muster muss unterbrochen werden, damit die Leser alle relevanten Aspekte erfassen und Unternehmen adäquat für sich werben können. Dazu sollten verschiedene Aspekte der Gestaltung eines Websitetexts berücksichtigt werden. Mehr dazu liest Du im folgenden Kapitel.
Wie sollte ein Websitetext gestaltet werden?
Bei den Texten auf Deiner Website solltest Du einerseits die formale Gestaltung beachten und andererseits die inhaltliche Gestaltung. Damit kannst Du das Risiko senken, dass Deine Leser Deine Texte lediglich grob überfliegen und bewirken, dass sie länger auf Deiner Website bleiben.
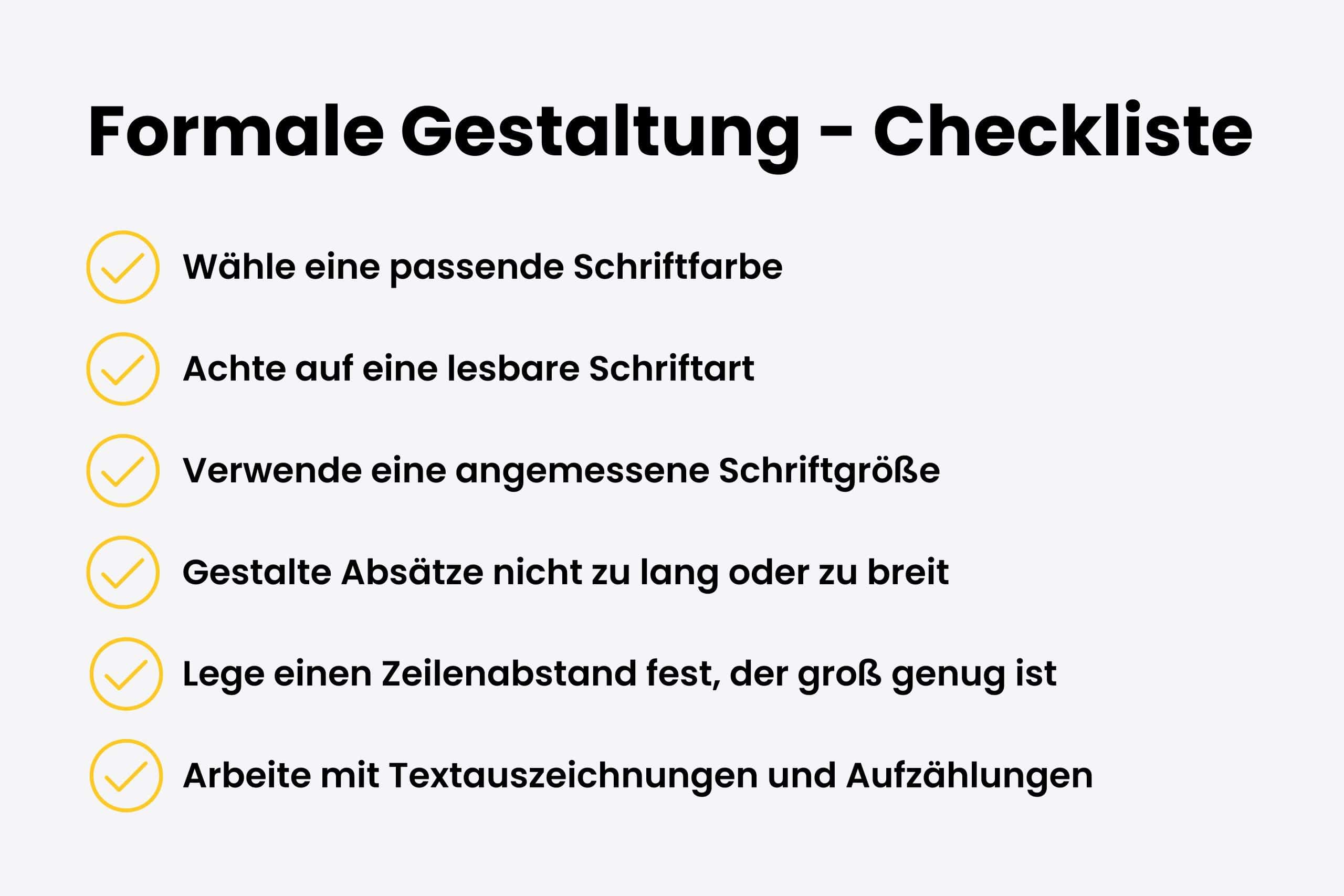
Folgende Aspekte sind bei der formalen Gestaltung wichtig:
Schriftfarbe, -art und -größe
Essentiell für die Aufmerksamkeit Deiner Leser ist eine gut lesbare Schrift. Dazu solltest Du zum einen eine Schriftfarbe wählen, die kontrastreich genug ist, um mühelos entziffert werden zu können. Achte jedoch auch darauf, dass die Schriftfarbe nicht zu kontrastreich ist. Dies ist auf Dauer anstrengend für den Leser.
Wähle zudem eine gut lesbare Schriftart. Vermutlich hast Du in Deinem Corporate Branding bereits einige Schriftfarben festgelegt. Überprüfe diese auf ihre Lesbarkeit und mögliche Assoziationen, die durch die Schriftart geweckt werden. Gegebenenfalls solltest Du die Schriftarten ändern.
Achte auch auf eine angemessene Schriftgröße. Die Schrift sollte auf allen Geräten groß genug sein, um sie gut lesen zu können, aber nicht zu groß, da ansonsten deutlich häufiger gescrollt werden müsste. Überprüfe auch, ob Dein Design responsiv ist.
Absätze und Zeilenabstand
Auch in Bezug auf die Gestaltung der Absätze und des Zeilenabstands sollten einige Dinge beachtet werden. Gestalte Deine Absätze weder zu lang noch zu breit. Im Online-Bereich dürfen Absätze gerne auch aus nur einem einzigen Satz bestehen.
Auf Websites sieht es meist auch deutlich ansprechender aus, wenn die Absätze nicht wie im Printbereich im Blocksatz gestaltet werden. Das führt meist zu sehr vielen Worttrennungen und ungleichen Lücken innerhalb der Sätze.
Eine gute Lesbarkeit wird auch durch den Zeilenabstand gewährleistet. Innerhalb des Fließtexts sollte mindestens ein 1,5-facher Zeilenabstand herrschen, zwischen Überschriften und dem darauffolgenden Text kann gerne ein größerer Abstand eingesetzt werden. Wichtig ist insbesondere, dass die Abstände einheitlich bleiben. Das sorgt für ein klares und übersichtliches Erscheinungsbild.
Elemente
Mit dem Einsatz von verschiedenen Elementen kann Deine Seite deutlich spannender gestaltet werden. Arbeite beispielsweise mit den klassischen Textauszeichnungen: Fettungen, Kursivierungen und Unterstreichungen. So werden wichtige Aspekte hervorgehoben.
Achtung
Achte darauf, dass die Aspekte, die hervorgehoben werden, für den Leser relevant sind! Zudem sollten nicht zu viele Textauszeichnungen eingesetzt werden.
Auch das Element der Aufzählung gestaltet den Text interessanter. Hier kann man beispielsweise auch mit farblichen Hervorhebungen, abgetrennten Boxen oder Icons arbeiten. So wird die Aufmerksamkeit der Leser auf diese Stelle gelenkt.

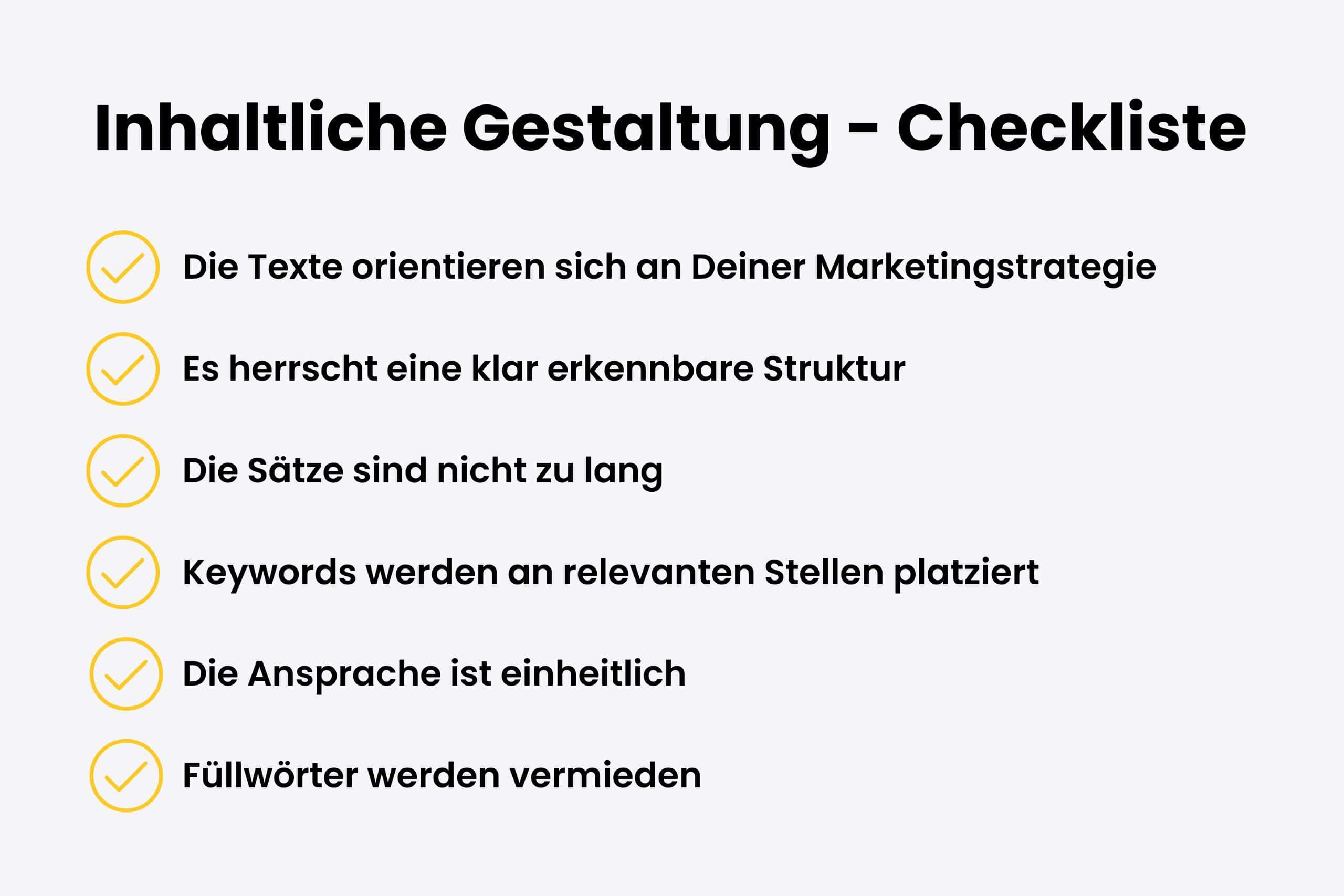
Auch die inhaltliche Gestaltung eines Texts darf nicht vernachlässigt werden:
Struktur
Einerseits ist es wichtig, dass sich Deine Websitetexte an Deiner übergreifenden Marketing- und Markenstrategie orientieren. Sie müssen also zu Deinem Unternehmen und Deiner Zielgruppe passen und für diese auch relevant sein. Je relevanter die Texte, desto höher ist die Wahrscheinlichkeit, dass sie von den Lesern aufmerksam gelesen werden.
Andererseits ist eine klar erkennbare Textstruktur essentiell. Diese erreichst Du beispielsweise durch passende (Zwischen-)Überschriften oder wichtige Trigger-Worte wie „zu Beginn“, „abschließend“ etc.
Für eine gute Conversion ist natürlich auch der Einbau von Keywords sehr relevant. Diese sollten an den wichtigsten Stellen platziert werden – Überschriften, Einleitung und Metabeschreibung.
Sprache
Zu lange Sätze sind in der Regel deutlich anstrengender zu lesen und zu verstehen. Achte also darauf, dass Du die Sätze Deines Texts eher kurz hältst. Zudem solltest Du beim Vokabular darauf achten, nur Fachbegriffe zu verwenden, die Deine Zielgruppe auch sicher versteht oder sie andernfalls direkt beim ersten Auftreten zu erläutern.
Auch die Ansprache und die Tonalität sind wichtig für eine gute inhaltliche Gestaltung. Diese sollten immer einheitlich gehalten und auf die Zielgruppe ausgerichtet werden. Zudem sollten Füllwörter so selten wie möglich verwendet werden, da Du andernfalls schnell die Aufmerksamkeit des Lesers verlierst.

Das F-Shaped Pattern kennen und für sich nutzen
Das F-Shaped Pattern ist ein sehr verbreitetes Reading Pattern von Texten im Online-Bereich. Die Leser überfliegen die Texte dabei sehr grob und laufen Gefahr, wichtige Details zu übersehen. Auch für Unternehmen ist das F-Muster unvorteilhaft, da Werbebotschaften so in der Regel weniger effektiv sind.
Wer das F-Pattern jedoch gut kennt und weiß, wie er aktiv dagegen ansteuern kann, erhöht die Aufmerksamkeit seiner Zielgruppe und die Effektivität der Werbemaßnahmen.
Quelle Beitragsbild: uxplanet.org